前言
hexo官方文档虽然有给出api说明,但官方文档的说明太晦涩难懂(可能是我看不懂)。下面给出我个人觉得常用的api的说明
初始化插件
- 想要以npm的方式编写插件,首先,在 node_modules 文件夹中建立文件夹,文件夹名称开头必须为 hexo-,如此一来 Hexo 才会在启动时载入;否则 Hexo 将会忽略它。顺带一提,如果你的代码较为简单可以选择在主题scripts文件夹下建立js文件。
- 文件夹内至少要包含 2 个文件:一个是index.js,另一个是 package.json,描述插件的用途和所依赖的插件。
·node_modules/hexo-xxx ├── index.js └── package.json- package.json
{ "name": "hexo-xxx", "version": "0.0.1", "main": "index" }
- package.json
- 注册插件,往往很多教程都没写这一步
- 打开根目录的package.json文件,在dependencies:下添加一行
"dependencies": { "hexo-xxx": "1.0.0", }
- 打开根目录的package.json文件,在dependencies:下添加一行
- 新建index.js测试文件
hexo.extend.filter.register('before_generate', function(){ console.log("这个插件已经成功运行"); }); - 然后,每次执行hexo g或者hexo s, 都会看到插件的log, 证明插件已经运行了。
Hexo_API
初始化
首先,我们必须建立一个 Hexo 实例(instance),第一个参数是网站的根目录,也就是 base_dir,而第二个参数则是初始化的选项。接著执行 init 方法后,Hexo 会加载插件及配置文件。// 导入hexo var Hexo = require('hexo'); // 初始化hexo对象 /** @param {string} base_dir 网站根目录 @param {object} hexo配置 */ var hexo = new Hexo(process.cwd(), {配置}); // 执行init方法 hexo.init().then(function(){ // ... });
| 参数 | 说明 |
|---|---|
| debug | 开启调试,在终端输出信息并且在根目录生成debug.log文件 |
| safe | 单元格 |
| silent | 单元格 |
| config | 单元格 |
| draft / drafts | 单元格 |
载入文件(暂时未知)
执行指令 (不懂)
事件
变量
局部变量用于模版渲染,也就是模版中的 site 变量
Hexo变量
| 变量 | 说明 |
|---|---|
| posts | 所有文章 |
| pages | 所有分页 |
| categories | 所有分类 |
| tags | 所有标签 |
获取变量
#hexo.locals.get('posts')
const posts = hexo.locals.get('posts') : Object
设置变量
hexo.locals.set('posts', function(){
return ...
});
移除变量
hexo.locals.remove('posts');
获取所有变量
hexo.locals.toObject();
清除缓存
hexo.locals.invalidate();
路由
路由存储了网站中所用到的所有路径。
…待续
控制台命令
官方文档
index.js
hexo.extend.console.register('myConsole', '我的第一个控制台命令', {
// 选项
options: [
{ name: '选项一名字', desc: '选项一描述' },
],
// 参数
arguments: [
{ name: '参数一名字', desc: '参数一描述' },
]
}, function (args) {
console.log(args);
});
hexo myConsole --arg1 test
log:{ _: [], arg1: 'test' }
部署器
部署器帮助开发者将网站快速部署到远程服务器上,避免了复杂的指令。
官方文档
过滤器
过滤器用于修改特定文件,Hexo 将这些文件依序传给过滤器,而过滤器可以针对文件进行修改
首先来看看官方代码
hexo.extend.filter.register(type, function() {
// User configuration
const { config } = this;
if (config.external_link.enable) // do something...
// Theme configuration
const { config: themeCfg } = this.theme;
if (themeCfg.fancybox) // do something...
}, priority);
挺复杂的是不是,让我来把它再删去一些东西
hexo.extend.filter.register(type, function() {
// 具体代码
}, priority);
这样看起来是不是简洁多了,那么接下来继续看看它都要什么参数
| 参数 | 说明 |
|---|---|
| type | 过滤的时机 |
| function() | 执行的函数,根据type有的会传入参数 |
| priority | 过滤器的优先级,数字越小,越早执行 |
接下来看看type参数对有那些可选值
| type值 | 说明 |
|---|---|
| before_post_render | 文章开始渲染前执行 |
| after_post_render | 文章渲染完成后执行 |
| before_exit | 在 Hexo 即将关闭时执行,也就是在 hexo.exit 被调用后执行 |
| before_generate | 在生成器(generate)解析前执行 |
| after_generate | 在生成器(generate)解析后执行 |
| template_locals | 可用于修改模板的 局部变量。传入的是一个object |
| after_init | 在 Hexo 初始化完成后执行,也就是在 hexo.init 执行完成后执行。 |
| new_post_path | 在建立文章(post)决定文章路径时执行,会传入data(文章绝对路径),replace |
| post_permalink | 用来决定文章的永久链接。传入data(文章的年月日) |
| after_render | 在渲染后执行(hexo.render.render函数后) |
| server_middleware | 网页中间件,会传入一个Connect 实例 |
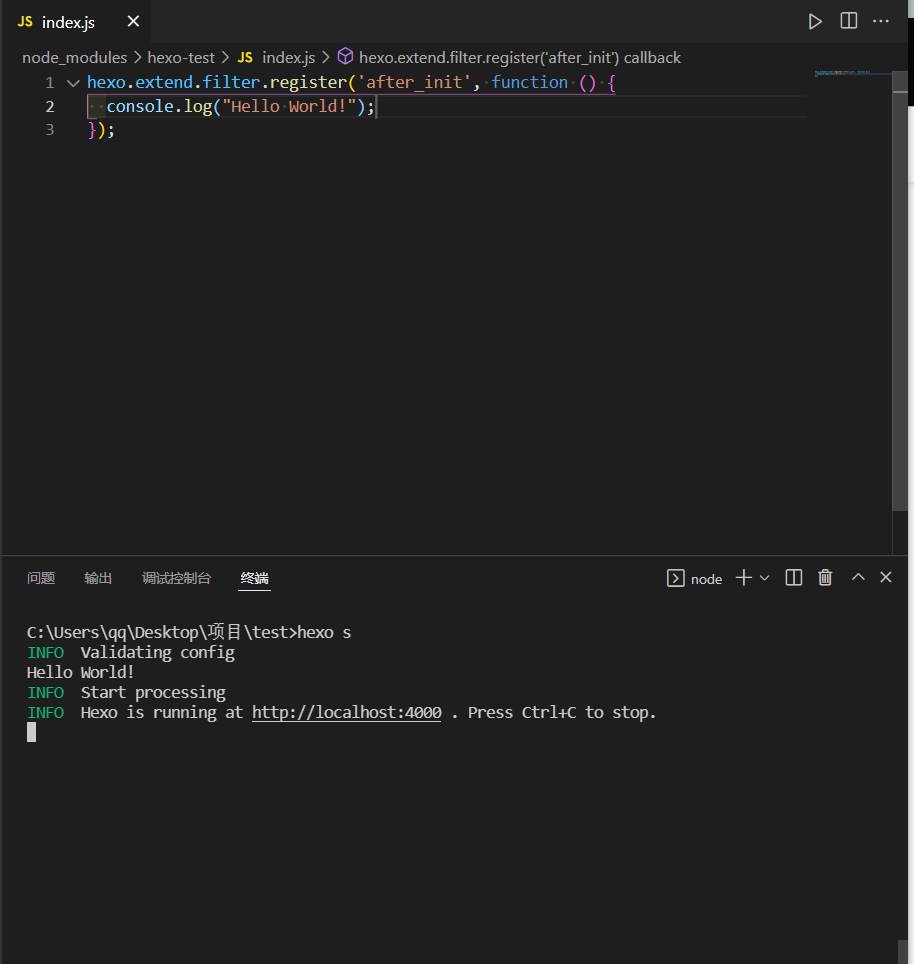
接下来让我们输出一个Hello World
hexo.extend.filter.register('after_init', function () {
console.log("Hello World!");
});

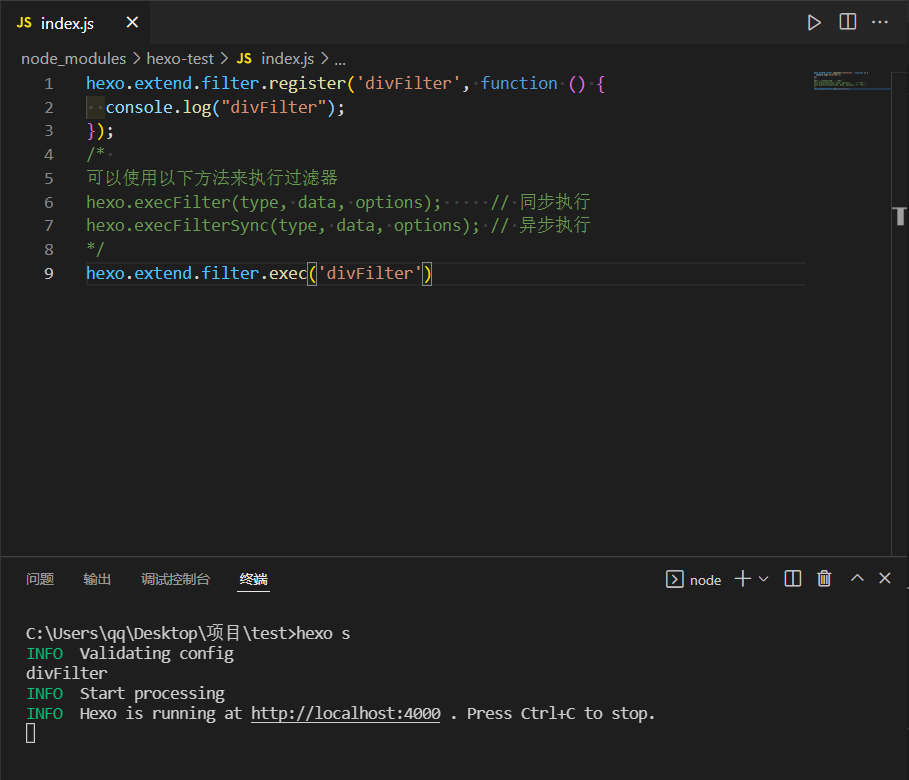
自定义过滤器
hexo.extend.filter.register('divFilter', function () {
console.log("divFilter");
});
/*
可以使用以下方法来执行过滤器
hexo.execFilter(type, data, options); // 同步执行
hexo.execFilterSync(type, data, options); // 异步执行
*/
hexo.extend.filter.exec('divFilter')

移除过滤器
未知,看文档
官方文档
生成器
生成器根据处理后的原始文件建立路由(官话)。我的理解是生成自定义路由。
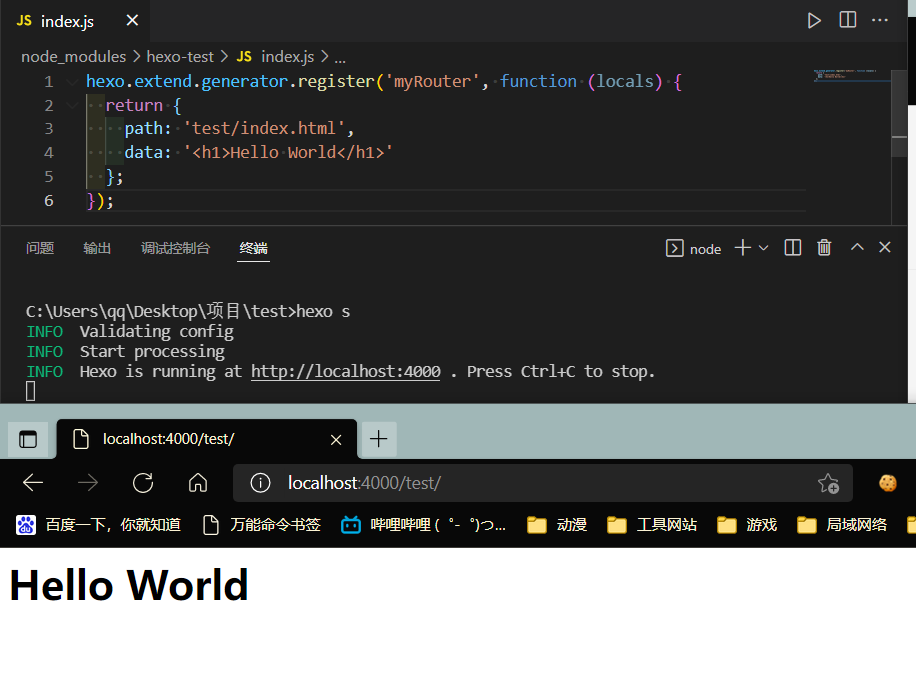
生成一个test路由
hexo.extend.generator.register('myRouter', function (locals) {
return {
path: 'test/index.html',
data: '<h1>Hello World</h1>'
};
});

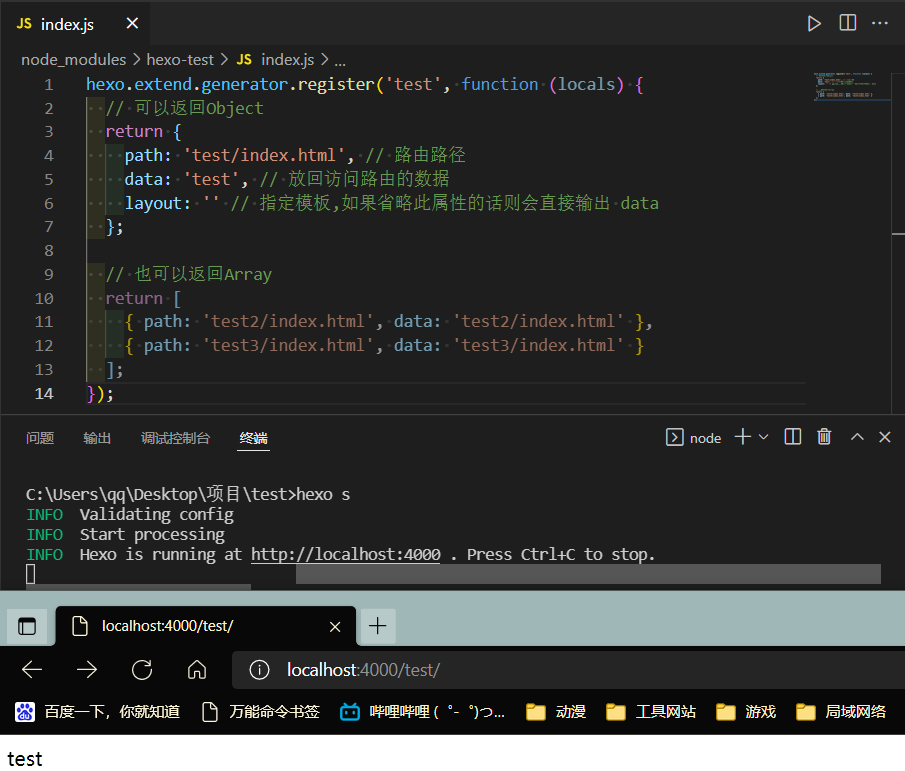
具体参数

辅助函数
辅助函数帮助您在模板中快速插入内容,建议您把复杂的代码放在辅助函数而非模板中(官话)。个人理解就是把需要用到的script代码放在辅助函数中,然后辅助函数会返回 <script src=”‘ + 代码… + ‘“><script>格式的字符串
基础使用
hexo.extend.helper.register('js', function(path){
return '<script src="' + path + '"></script>';
});
在模板引擎(如ejs)中使用
<%- js('script.js') %>
// <script src="script.js"></script>
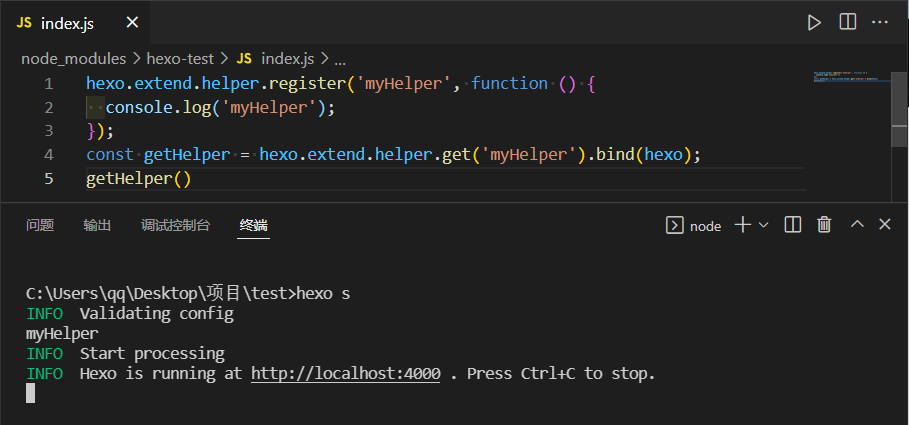
在其它插件调用辅助函数
hexo.extend.helper.register('myHelper', function () {
console.log('myHelper');
});
const getHelper = hexo.extend.helper.get('myHelper').bind(hexo);
getHelper()
注入器
注入器被用于将静态代码片段注入生成的 HTML 的 <head> 和或 <body> 中。Hexo 将在过滤器的after_render之前完成注入。
简单概要
hexo.extend.injector.register(entry, value, to)
/*
@param {String} entry 注入的位置, 可选值为: head_begin,head_end,body_begin,body_end
@param {String|Function} value 插入的内容,可以是字符串或者返回字符串的函数
@param {String} to 插入的范围,可选值为: default(每个页面),home(主页),post(文章),page(独立页面),archive(归档),category(分类),tag(标签)
*/
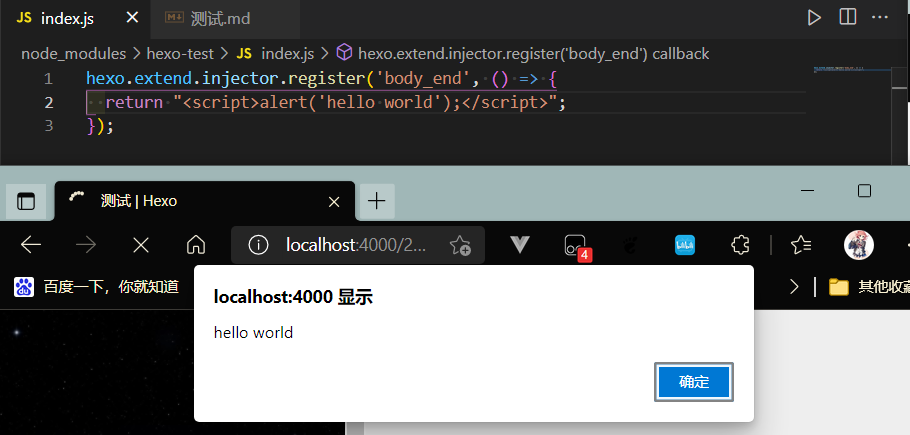
简单示例
hexo.extend.injector.register('body_end', () => {
return "<script>alert('hello world');</script>";
});
处理器
处理器用于处理 source 文件夹内的原始文件。
官方文档
Tag插件
首先注册一个小tag
index.js
hexo.extend.tag.register('myTag', function (args, content) {
return '<h1>我的标签</h1>';
});
xxx.md
{% myTag %}