前言
最近因为某些原因需要进行反代,第一时间想到了Cloudflare这个大厂每天可以白嫖十万次请求.
在开发阶段使用cloudflare自带的在线IDE非常不方便,这时候就想到了Cloudflare的脚手架wrangler.
但是在国内对wrangler的教程寥寥无几,更多的是国外文章.
为了自己一会不会再次忘记该脚手架的使用方法,特此记录.
什么是wrangler
Wrangler最初是开源的,用于Workers的Rust CLI,现已升级为正式的Workers CLI,可满足您所有Workers部署需求。
安装wrangler
使用npm安装即可
npm install -g @cloudflare/wrangler
使用wrangler
初始化项目
使用如下命令格式初始化项目,创建项目会连接cloudflare服务器需要使用魔法.
wrangler generate <项目名> <模板> --type=["webpack", "javascript", "rust"]`
参数解释如下:
- 项目名(必须): 该项目的名称
- 模板(可选): 创建项目时是否选择模板,可以选择的模板点击这里
- —type(可选,默认javascript): 项目使用的语言
列子
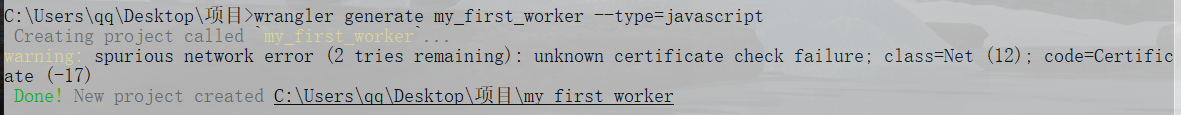
创建成功会出现wrangler generate my_first_worker --type=javascriptDone!
文件夹结构
./ ├─.cargo-ok ├─.gitignore ├─.prettierrc ├─CODE_OF_CONDUCT.md ├─index.js ├─LICENSE_APACHE ├─LICENSE_MIT ├─package.json ├─README.md ├─wrangler.toml ├─.git - gitignore: Git忽略文件
- prettierrc: 代码格式化配置
- index.js: 入口js文件
- package.json: npm软件包配置文件
- wrangler.toml: wrangler的配置文件,其中name未worker名称
命令
启动项目
启动后可能会无法响应,请检查是否使用了魔法.
wrangler dev
登录
wrangler login
登出
wrangler logout
部署
部署需要先登录
wrangler publish
进阶
使用npm软件包
既然使用脚手架那么npm的软件包是必不可少的,wrangler不做任何配置是无法使用第三方软件包的.
需要在package.json文件中添加wrangler版本大于2
"devDependencies": {
"wrangler": "2.0.23"
},
npm i
接下来修改package.json的script,增加如下
"dev": "wrangler dev index.js --local",
"publish": "wrangler publish index.js",
启动命令为
npm run dev
同样的部署也需要更改为
npm run publish