前言
我们的开发过程,谁还不是依然需要先安装一堆环境(编译器、库等等),然后才能进行开发。如果我们恰好还需要开发各种语言、各种应用,那光是繁杂的环境就足以把电脑搞的乱糟糟。更何况,大多数语言会拥有很多版本,而且版本之间兼容性不佳(例如Python),在自己电脑上安装多个版本的python有时候已经让人血压升高,何况我还要记得哪个版本在哪,哪个版本的库在哪,不同的版本用的是哪一个包管理器等等繁琐的细节……
Docker 镜像。团队成员只需要加载这个 Dev Container,就可以获得和其他人完全一致的开发环境。
devcontainer.json是Dev Container的配置文件,用于定义开发容器的设置和环境。它通常用于与Visual Studio Code的Dev Containers扩展一起使用,以创建一致的开发环境。一般常用于Github CodeSpace和Gitpod等平台初始化容器使用。
创建devcontainer.json和Dockerfile、docker-compose.yaml文件。
以下文件放在 .devcontainer文件夹中,不推荐放置在根目录。
devcontainer.json是vscode对容器的配置文件,里面存放了要启动或构建的镜像、要附带安装的vscode插件、创建后执行的命令等一系列信息。
Dockerfile中描述了我们特定项目需要的容器应该怎么构建。虽然可以直接使用一个官方镜像开发,但是最好还是做一些定制化,构建项目个性化的镜像。
docker-compose.yaml中指定了镜像应该如何运行。
devcontainer.json常用配置
具体配置请看containers.dev
- 容器名称
{
"name": "Hexo开发环境",
}
- 容器镜像
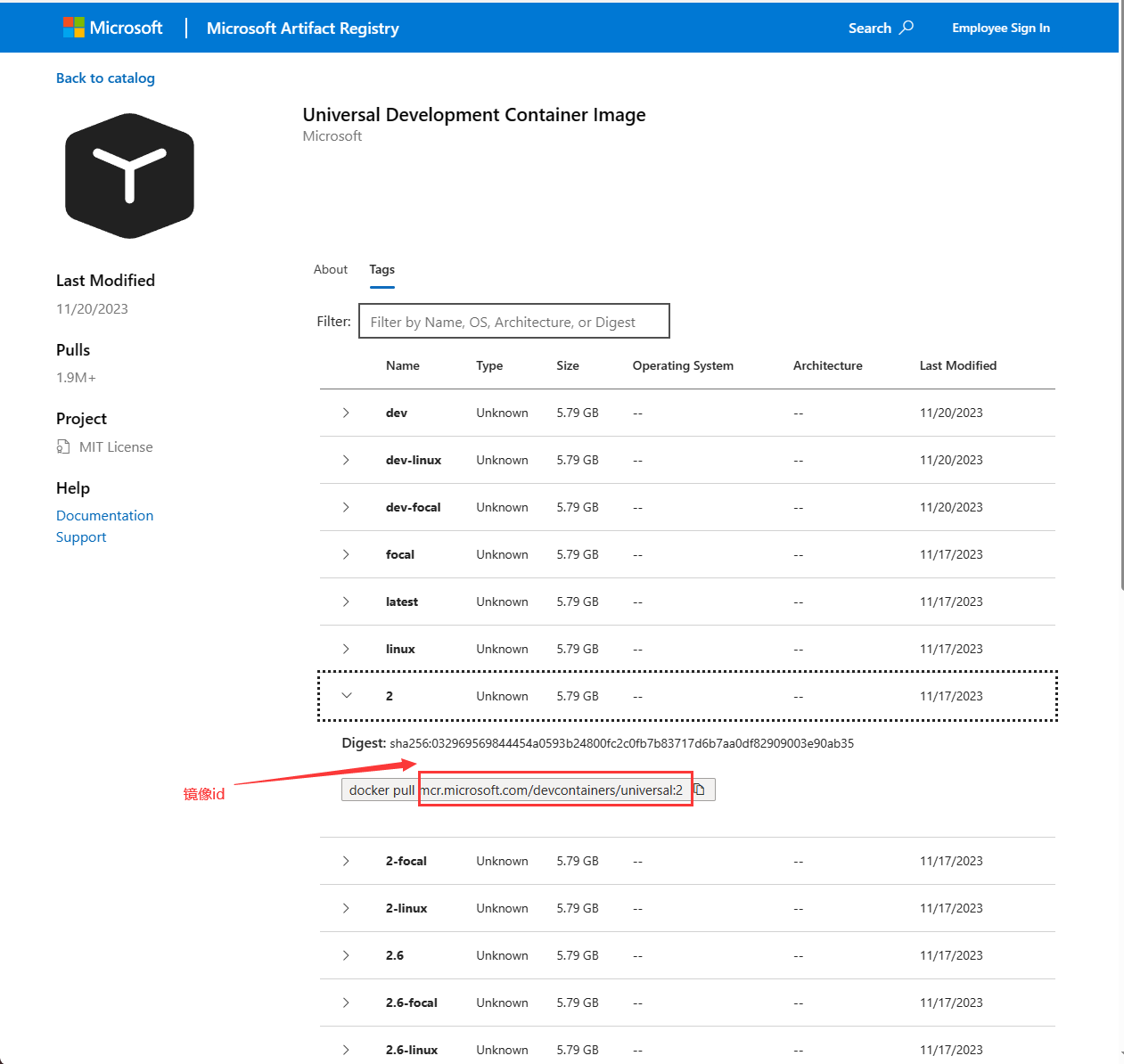
这里使用的其实就是docker镜像,所以只要是docker镜像即可.默认是Docker Hub的源,在填写Docker Hub的镜像时,可以忽略镜像地址,直接写镜像名称。
{
"image": "mcr.microsoft.com/devcontainers/universal:2", // 微软镜像
// "image": "spurin/hexo", 默认docker hub
}
{
"forwardPorts": [
4000, // 直接指定端口,将会把远程4000端口转发到本地4000
"db:5432", // 指定服务端口,将会把远程db服务的5432端口转发到本地5432
"4000:4001" // 修改转发端口,将会把远程4000端口转发到本地4001
]
}
- 设置端口属性
{
"portsAttributes": {
"端口号": {
"属性名": "属性值",
}
}
}
- 设置环境变量
可以使用的内置环境列表
// 此环境变量应用于整个容器的生命周期
{
"containerEnv": {
"环境变量名":"变量值"
}
}
// 此环境变量应用于连接容器直到断开的生命周期
{
"remoteEnv": {
"环境变量名":"变量值"
}
}
- 添加容器环境
通过features属性能往主容器中添加附加的容器,主要用于设置开发环境等,例如下面的例子,添加flutter环境
{
"features": {
"ghcr.io/jarrodcolburn/features/flutter-sdk:0": {
"release ":"3.7.1"
}
},
}
主要设置的就是容器的id,和容器提供的属性选项.完整的容器列表参见containers.dev
- ide配置文件
因为大部分ide都能连接远程容器,而他们的配置不能通用,customizations属性实现了对不同的ide进行专属配置的能力,这里仅写vscode官方文档
{
"customizations": {
"vscode": {
// vscode设置,可以查询网络,或者直接复本地制vscode的配置
"settings": {},
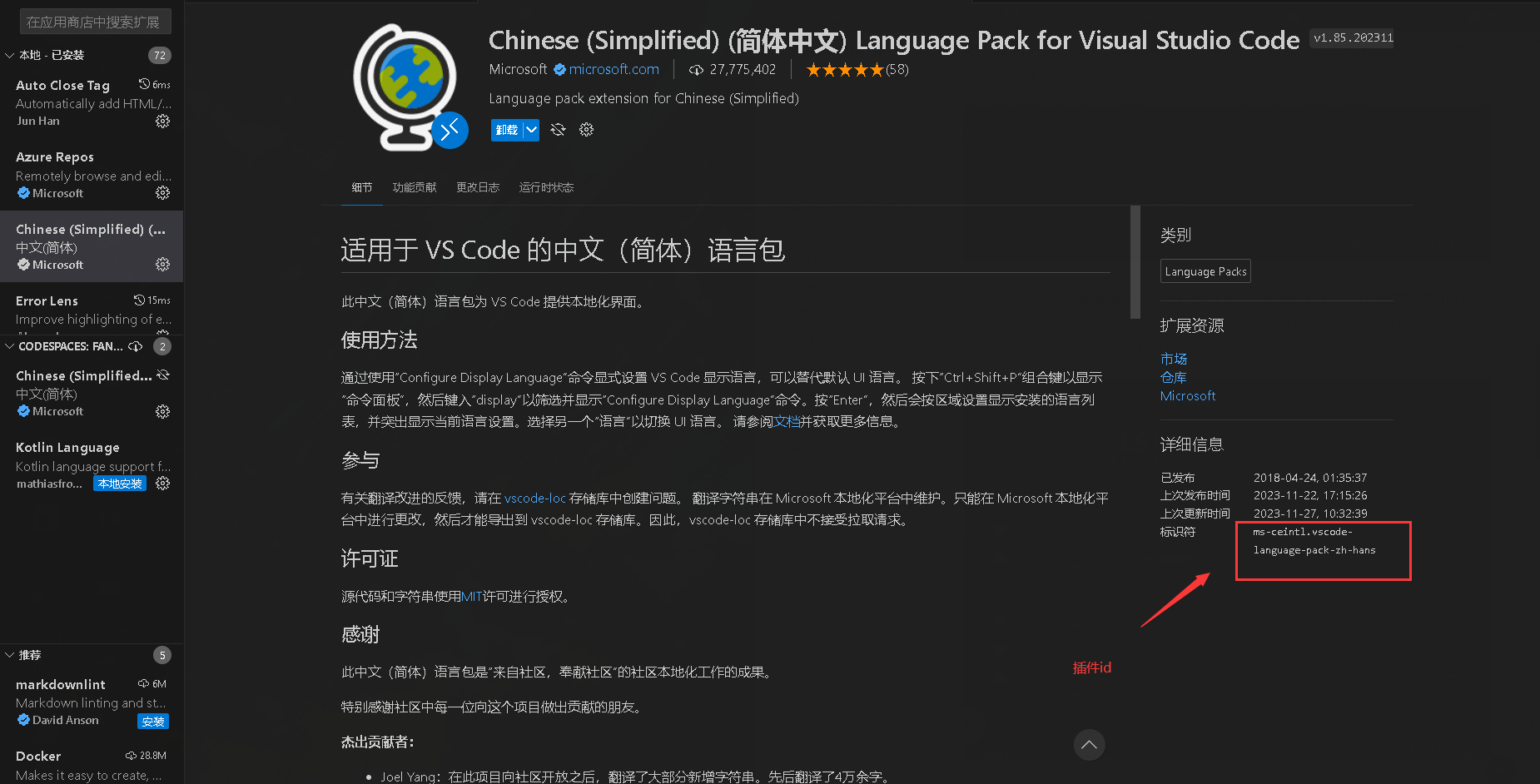
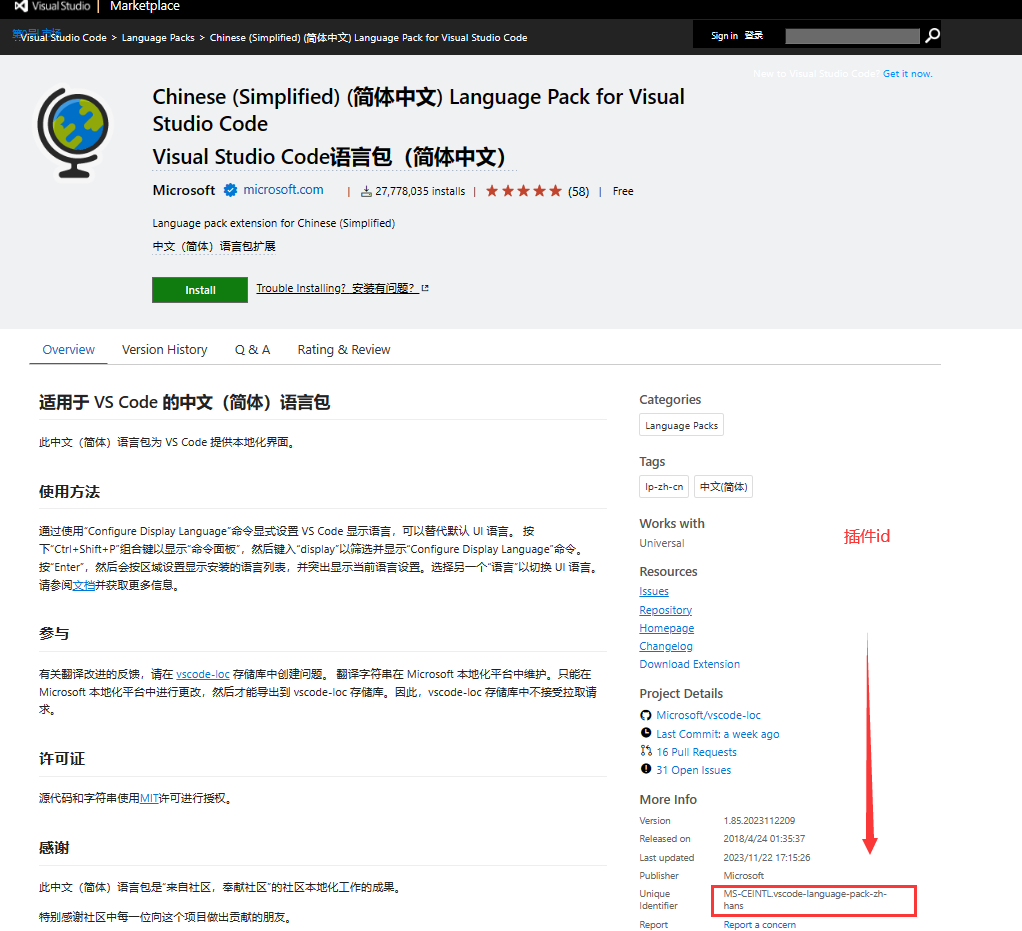
// 插件,填
入插件id即可
"extensions": []
}
}
}


关于hexo的示例配置
{
"name": "Hexo开发环境",
"image": "spurin/hexo",
"forwardPorts": [
"4000"
],
"customizations": {
"vscode": {
"settings": {
"editor.inlineSuggest.enabled": true
},
"extensions": [
]
}
}
}
docker-compose.yaml
Docker-Compose 入门到精通 (图解+秒懂+史上最全) - 疯狂创客圈 - 博客园
Dockerfile
万字长文带你看全网最详细Dockerfile教程-腾讯云开发者社区-腾讯云
构建环境
第一次打开容器的情况下会自动进行构建.
如果后来对容器配置进行了修改,可以用 Ctrl+Shift+p快速打开命令面板,输入 dev container rebuild,选择搜索出来的选项进行重新构建打开: