前言
有时候可能需要在浏览器环境运行包含nodejs模块的依赖,这时候就需要将nodejs模块代码编译为浏览器可执行的CommonJS风格代码.在以前可能需要自己手动编译(比如我耗时几个月自己编译完的),完成这项工作真的又耗时又考验心态.但是现在有了一些工具,可以更方便的完成这项工作(想起来自己手动编译完的代码,真的有点想哭).
前置准备
初始化项目
npm init一路回车即可
安装依赖
npm i @wecom/crypto为什么要安装它?因为我刚好在解决它在浏览器运行的问题
index.js
const { decrypt } = require("@wecom/crypto"); const encodingAESKey = "FMox2C8OsO0yfD8jzz6fRElAb6r6hm9BRJfUqxjnCUe" const ciphered = "bwhkOMneUrrkav5ZhvH24Jqz56GHpzwNxJCQRbTuoGneBOQZxRlckJYtbWX+HJBIDywmH9EvSxqjqBnVyTTB1+OVp9X+oGgYk0uA6/5AOGzTrK65kKjjoGwf6CYktHWTF2nh2qpRKw+ah/6XjxXnIpQ1wUsmjVmFety57eh97l+j9U/AG14zOsBciNTsAR5ei4yMcQZxF+FQF2qAxWKCQTBPrfhp4eccuwHR5/huRk8mH4zTy875B6B1kneR8sE75Rmwx1FRO0rFdMWBq0ti6hnSTXK35aAg0+VWEpZc2BK9zd4MiX0c89l9m4E7MCmbj3xPAYn9nos16pgxfVnv9+WbA1aM9xXEo0p8XXOktq+3kr4gULTAO7ik51TArHNk4q6mG5YsR5PkIoCztOZu8w==" const { message, id } = decrypt(encodingAESKey, ciphered); console.log({ message, id });- index.html
<script src="./bundle.js"></script> - 项目结构
├── index.html ├── index.js └── package.jsonBrowserify
Browserify它的使用方法最简单,但是相对的灵活性没有那么强. - 在准备好前置准备后,执行以下命令
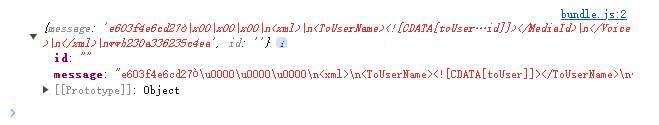
npx browserify index.js -o bundle.js # 提示是否安装browserify,输入y确认回车即可 - 以服务模式打开index.html,查看控制台输出,正常执行

Webpack + node-polyfill-webpack-plugin
- 安装依赖
npm install --save-dev webpack webpack-cli node-polyfill-webpack-plugin - 创建一个 webpack.config.js 文件
const NodePolyfillPlugin = require("node-polyfill-webpack-plugin"); const path = require('path'); module.exports = { entry: './index.js', // 需要被编译的文件路径 output: { path: path.resolve("./"), filename: 'bundle.js' }, plugins: [ new NodePolyfillPlugin() ] }; - 编译
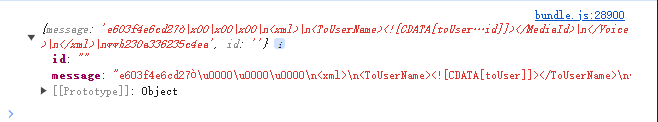
npx webpack - 控制台输出